One thing that eventually plagues marketers is a dry spell of creativity. It is virtually impossible to think of new creative ideas day in and day out without burning yourself out.
Luckily, examples of marketing are very accessible. All you need to do is do a quick google search or spend a little bit of time scrolling through your social media feeds. You can draw inspiration from these other marketers and put your own creative twist on them.
A career hack to grow your skill set in marketing is to create a swipe file.
In this article, we’ll discuss what a swipe file is, why you need one, and how to easily make one.
What is a Swipe File?
A swipe file is a collection of marketing examples out in the marketplace. They can be screenshots of a banner ad, headline and description copy, imagery, email design, and more.
The idea is to have all your resources of inspiration access in one place that can be easily referred back to or shared with your marketing team.
A swipe file can be a key component of conversion rate optimization for a landing page or an attempt to achieve a better click-through rate on an email campaign.
Why Do Marketers Need a Swipe File?
The historic origin of swipe files comes from the practice taken by copywriters before the digital age of marketing. Copywriters used to take raw snippets of ad copy from physical advertisements and put them into a folder that can be referred back to for inspiration.
Marketers today more than ever need to have a swipe file for inspiration. Having the ability to generate excellent creative ideas time and time again can separate a great marketer from a good marketer.
If you are blessed enough to create original ideas all the time, that’s great for you. 99% of all other marketers need some type of inspiration to get the creative motor running.
Maybe company X had a great subject line that would work perfectly with your upcoming product release email you’ve been drafting up. Or company Z used an imagery style that would work great on your next social media post.
The idea behind the swipe file is not to plagiarize but use it for inspiration and putting your own spin to make it work for your business and whatever you’re trying to market.
How to Make a Swipe File?
The thing that’s great about swipe files is that the setup is virtually free. There are tons of recommendations out there saying that you need tools like Notion or Figma but all you need is a Google account.
Step 1: Log into Google Drive
If you don’t have a google account, go ahead and create one. If you already have one or just created one, then head over to drive.google.com.
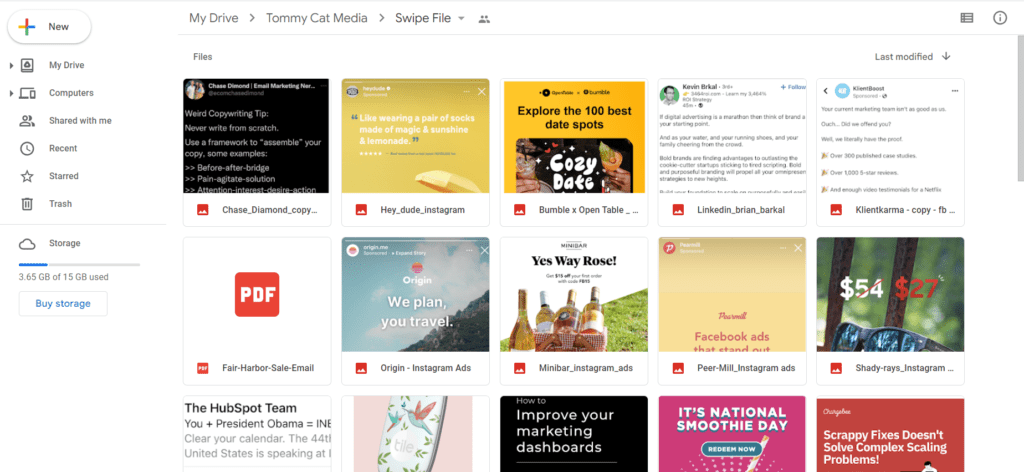
Next, create a folder and name it “Swipe File”. Open the newly created file and now you’re ready to begin adding your swiped creatives.
If you want your swipe file to be more organized, you can create subfolders within your swipe file folder and label them for the channel you’re swiping for. For example, you might want to have a folder dedicated to email marketing for email template designs you like or a banner ad folder, for banner ads.
Step 2: Take Screenshots
After you create your Swipe File folder in Google Drive, you can now start to collect your creatives.
You can do this two ways. One way is through your phone and the other using your screenshot tool on your computer.
If you have an iPhone, simply press the volume and power-on button when you see a piece of creative you want to capture. The iPhone should take a screenshot and then allow you to crop what you want.
To take a screenshot using your computer, simply find your snipping or screen capture tool and use that. You can also use a Chrome extension to do this. I highly recommended using the extension “Awesome Screenshot and Screen Recorder to get this done.
Step 3: Upload Screenshots into Google Drive Folder
After you have your piece of creative, simply upload it to your google drive folder labeled Swipe File. Rename the file if you like. I like to name the file in the following convention: companyname_mediatype_whereyousawit.filetype, for example, Uber_facebookad_facebook.png.

Conclusion
There you have it! Simple as that. Get started in creating your swipe file and watch your marketing creativity begin to skyrocket.
About the Author
Andrew McMenamy
A natural problem solver with 6 + years of marketing experience building audiences across numerous verticals. Specialties include content, email, and performance marketing. Andrew graduated from Dowling College with a Bachelor’s in Business Administration in Marketing Management. Follow me on Linkedin and Quora.